„Adobe Flash Player“ jau seniai naudojamas kaip pagrindinis vaizdo grotuvas internete. Jis karaliavo ilgą laiką, tačiau jį pakeitė protokolai, kurie yra greitesni, efektyvesni ir palengvina failų valdymą. „Google Chrome“ taip pat pradėjo blokuoti „Flash“ ir netrukus apskritai baigs palaikyti „Adobe Flash“. Gali praeiti šiek tiek laiko visiškai pakeisti šį seną protokolą, tačiau jis tikrai duoda naudos. Kai kurios naujesnės naršyklės palaiko HLS (HTTP tiesioginį srautą).
HTML5 ir HLS yra atvirojo kodo protokolai, o tai reiškia, kad kiekvienas gali nemokamai keisti savo kodą ir naudoti jį savo svetainėje. Koduojant vaizdo įrašą į kelis skirtingus atkūrimo kokybės standartus, pridedamus antraštes ir optimizuojant vaizdo įrašo kokybę pagal pralaidumą, HLS vaizdo transliacija tampa vientisa. Dėl HTML gimtoji žymą, HTML5 srautas yra kode, todėl jį lengva perduoti per HLS ir DASH. „DASH“ ir „HLS“ suskirsto vaizdo srautą į mažus segmentus, kuriuos galima naudoti HTML5 vaizdo grotuvui. Jie sutrumpina laiką, kurį turite įrašyti į vaizdo įrašą prieš jam pradedant leisti, ir visas mikčiojimo problemas, su kuriomis galite susidurti žiūrėdami srautą. Privalumai apsiriboja ne tik žiūrovu, bet ir turinio teikėju.
Įdėkite HTML5 vaizdo grotuvą į savo svetainę naudodami „JWPlayer“
Prieš pradėdami, siūlome gauti JWPlayer iš čia . Didėjant HLS ir DASH, naudojamiems adaptyviems srautams, atsirado daug vaizdo grotuvų, kurie vartotojams tikrai suteikia jų naudos dalį. Vienas iš tokių žaidėjų, kurie kartas nuo karto atlaikė iššūkius ir kurį naudoja tokie kaip ESPN ir „Sony Pictures“, yra „JWPlayer“. Įkelti turinį, įterpti vaizdo grotuvą į HTML5, „iOS“, „Android“ ir „Fire OS“ lengva naudojant „JWPlayer“ gimtąjį kodą, kurį galite pritaikyti dar geresnei vartotojo patirčiai. Tačiau šiandien daugiausia dėmesio skiriame HTML5 vaizdo grotuvams ir tai, kaip galite naudoti HLS ir DASH geresniam adaptyviam srautui.
Ką siūlo „JW Player“?
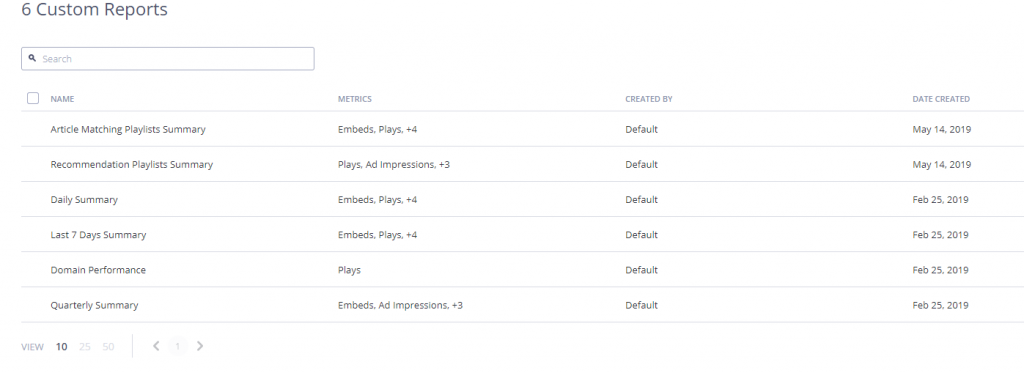
Kartu su platforma, leidžiančia įkelti vaizdo įrašus ir įtraukti juos į grojaraštį, „JWPlayer“ taip pat leidžia peržiūrėti realiuoju laiku jūsų įkeltų vaizdo įrašų statistiką teikiant skelbimų tvarkaraščių ir tinkintų ataskaitų ataskaitas.

Individualios ataskaitos
„JWPlayer“ palengvina turinio valdymą jūsų TVS valdomoje svetainėje, taip pat leidžia lengvai valdyti antraštes, miniatiūras, metaduomenis ir pan. Todėl „JWPlayer“ naudojimas ir pranašumai apima ne tik vaizdo grotuvą HTML5 vaizdo įrašams įterpti.
Vaizdo įrašų įkėlimas į „JWPlayer“

Įkelkite vaizdo įrašus
Prieš pradedant įterpti „JWPlayer“ į savo HTML5 svetainę, svarbu pirmiausia įkelti atitinkamus vaizdo įrašus į „JWPlayer“ platformą. Laimei, tai nėra labai sudėtinga užduotis, nes jums tereikia pasirinkti failą, kurį norite įkelti.
Įkėlę vaizdo įrašą, galite pradėti redaguoti šio vaizdo įrašo metaduomenų skiltį, peržiūrėti analizę ir stebėti srautą ir pan. Arba gauti šaltinių HLS ir įkelti uždarus antraštes iš išteklių skirtuko.
HLS ir DASH vaizdo grotuvo pritaikymas
Prieš įdėdami vaizdo grotuvą, pirmiausia turite pridėti grotuvų biblioteką prie savo svetainės. Yra trys būdai, kuriais galite atlikti šį žygdarbį. Savarankiškai, debesyje ir debesyje priglobti su API skambučiais. Skirtumas tarp debesies prieglobos ir debesies talpinimo naudojant API skambučius yra pagrįstas tiesiog API skambučiais. Kūrėjams, norintiems valdyti savo vaizdo grotuvo diegimą per API skambučius, rekomenduojama tai naudoti. Savininkams, grotuvo versiją visiškai kontroliuojate jūs. Svarbu pažymėti, kad grotuvo licencija nėra pasukama automatiškai ir turi būti padaryta rankiniu būdu, kai naudojamas „self-host“.

Debesyje priglobto grotuvo pritaikymas
Kaip matote čia, debesyje priglobtą grotuvą galima pritaikyti ir poliruoti pagal savo skonį. Pavyzdžiui, grotuvas gali turėti reaguojantį dydį arba fiksuotą. Atkūrimą galima nustatyti pagal kilpą, nutildyti paleidžiant ir kt. Be to, galite pakeisti numatytąją grotuvo spalvą, vaizdo įrašų rekomendacijas ir daug daugiau.
Kai visa tai padarysite, turite įkelti „Cloud Hosted Player“ bibliotekos kodą į savo tinklalapį žymą, kad JWPlayer būtų įkelta į jūsų svetainę.
Vaizdo grotuvo įdėjimas
Pagal numatytuosius nustatymus „JWPlayer“ automatiškai teikia pirmenybę HTML5 medijos varikliams, todėl jums nereikia jaudintis nustatant pagrindinę nuostatą. Tačiau kai kuriais atvejais jums gali prireikti tai pakeisti. Kai taip atsitiks, galite pritaikyti grotuvą ir leisti jam nustatyti savo kelią.
Įkėlę debesyje priglobtų grotuvų biblioteką į savo tinklalapio žymą, kitas žingsnis yra įkelti įdėtąjį kodą. Pirmiausia sukurkite a žymoje kur turi pasirodyti JWPlayer. Skambinkite sąranka () turėdami grojaraščio ypatybę, kad paskambintumėte tikslinės grupės žaidėjui .
Žemiau pateikiamas pavyzdžio pavyzdys sąranka () kodas, kurį pateikia patys „JWPlayer“ kūrėjai:
jwplayer ('myElement'). setup ({'grojaraštis': 'https://example.com/myVideo.mp4