„Google Chrome“
„Google“ siūlo informacinį „Heads-Up Display“ (HUD) „Chrome“ naršyklė . Perdanga pateikia pagrindinę tinklalapių našumo metriką realiuoju laiku. Tai leis vartotojams suprasti, kokią įtaką tinklalapiai daro naršyklės ir įrenginio našumui.
Nauja realaus laiko tinklalapio našumo perdanga, šiuo metu kaip eksperimentinė funkcija, iš esmės pratęsia Pagrindiniai interneto Vitals platformą, kurią „Google“ pradėjo anksčiau šiais metais.
„Google Core Web Vitals“ suteikia vizualų ir realų laiką rodomą tinklalapio našumo perdangą:
„Google Core Web Vitals“ matuoja tinklalapio našumą ir naudotojo patirties metriką, kurios reikia norint suteikti gerą vartotojo patirtį naršant svetainėje. Šiuo metu gyvybiškai svarbūs yra didžiausi turiningi dažai (LCP), pirmojo įvedimo atidėjimas (FID) ir kaupiamojo išdėstymo poslinkis (CLS).
- Didžiausi turiningi dažai (LCP) matuoja, kai tampa matomas didžiausias naršyklės matomo ekrano elementas. Norint užtikrinti gerą vartotojo patirtį, LCP turėtų atsirasti per 2,5 sekundės kai puslapis pirmą kartą pradedamas įkelti.
- Pirmojo įvesties vėlavimas (FID) matuoja laiką nuo tada, kai vartotojas pirmą kartą sąveikauja su puslapiu, iki tada, kai naršyklė gali reaguoti į tą sąveiką. Siekiant užtikrinti gerą vartotojo patirtį, puslapių FID turėtų būti mažesnis nei 100 milisekundžių .
- Kaupiamasis išdėstymo poslinkis (CLS) matuoja, kiek matomas turinys pasislenka peržiūros srityje, taip pat atstumą, kurį šie elementai perkelia. Dažniausios CLS priežastys yra tada, kai rodomi skelbimai, nukreipiantys matomą turinį. Siekiant užtikrinti gerą vartotojo patirtį, puslapių CLS turėtų būti mažesnis nei 0.1.
Beje, „Google“ pradės skaičiuoti „Core Web Vitals“ metriką reitingavimo algoritmuose svetainėms, kurių buvo ieškoma ir kurios lankomos per „Google“ paieškos variklį. Kitaip tariant, svetainės turės patobulinti savo LCP, FID ir CLS metriką, kad išliktų aktualios „Google“ paieškos rezultatuose.
„Google Core Web Vitals“ metrika kaip matoma „Chrome“ žiniatinklio naršyklės integruota funkcija:
„Google Chrome Canary“ versijose įmonė kuria įmontuotą HUD, kuri realiuoju laiku rodo našumo metriką naudodama tinklalapį. Dar visai neseniai „Chrome“ naudotojai galėjo pasiekti metriką naudodami plėtinį.

[Vaizdo kreditas: „BleepingComputer“]
Naujasis HUD bus viršutiniame dešiniajame tinklalapio šone. Čia bus rodoma didžiausio turinio dažų (LCP), pirmojo įvesties vėlavimo (FID) ir kaupiamojo išdėstymo poslinkio (CLS) našumo metrika. Į HUD taip pat bus įtrauktas vidutinis iškritęs rėmas (ADF).ADF yra a lygumo metrika kad matuojamas GPU ir pateikimo tinklalapio našumas. Kuo žemesnis ADF, tuo sklandesnis bus puslapis, tuo tarpu aukštesni nukritę rėmeliai, naudodami tinklalapį, sukels „mikčiojimą“ ar mikčiojimą ir nerimą.
Kaip įgalinti „Google Core Web Vitals HUD“ „Chrome“ naršyklėje:
Norėdami išbandyti naują „Google Core Web Vitals“ našumo metriką HUD, vartotojai pirmiausia turi ją įdiegti „Google Chrome Canary“ .
Įdiegę „Chrome Canary“, atlikite šiuos veiksmus įgalindami HUD funkciją.
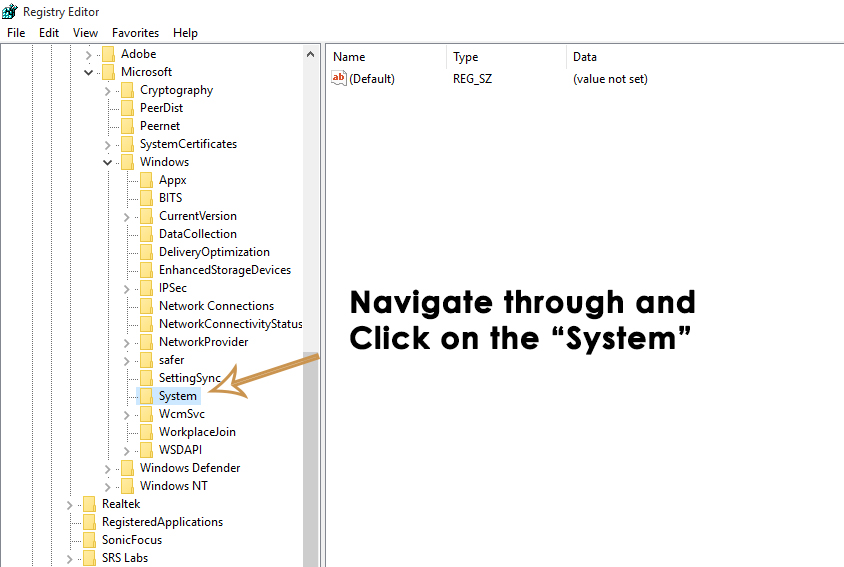
- Įveskite chromas: // vėliavos į „Chrome“ adreso juostą ir paspauskite „Enter“.
- Kai atsidarys eksperimentų ekranas, ieškokite „ ODA . “
- Kai ' Rodyti našumo metriką HUD „Pasirodo vėliava, spustelėkite išskleidžiamąjį meniu ir pasirinkite Įjungtas . “
![[Kaip] Išvalyti talpyklą bet kurioje „Windows“ naršyklėje](https://jf-balio.pt/img/how-tos/54/clear-your-cache-any-windows-browser.png)